Get freshly curated stories, resources, design inspiration and more, twice every month in your inbox. Join over 5,100+ creators from the likes of Figma, Google, OpenAI, Apple, Notion and more…
Reading keeps you sane and fuels creativity. Keeping an eye on these blogs will help you learn more about product design, the business of creativity, building an audience, running a studio and more…

Deep dives on the tools and workflows used in design work. Also features insider leaks, early access to news and data-backed forecasts on where design is going.

Behind the scenes with the Figma team, stories from the community and product updates.

Freelance advice, productivity tips, portfolio secrets & community jam.

Curated stories on user experience, usability, and product design.

Shaan Puri's one-minute stories on life and business. They're practical, wisdom-packed and served with a pinch of humor. A gold mine for people in startups.

Guides and tips for creators about making online courses, selling digital products and memberships.

Crowdsourced stories on product design and technology.
Activities like commuting, working out, walking or running, taking a shower, etc. leaves us with loads of multitask-able time. Why not use that to listen to design and business advice?

An interview series hosted by Ridd that goes deep into craft, storytelling, tools, design engineering, startups, and more. It's a new-age show for modern learning.

An interview series with the design industry’s 25 greatest influencers and change-makers. Hosted by Bobby Ghoshal and Jared Erondu.

Rob Hope's interviews with designers, developers & makers who are contributing to a better web.

A show where we sit down with inspiring creators who have been creating consistently on the internet to gain practical insights from their journeys. Hosted by yours truly.

Weekly interviews, strategy, and advice for building your online business the smart way. Hosted by Pat Flynn.

Actionable conversations with the world's leading entrepreneurs. Hosted by Bilal Zaidi.

Raw conversations with the founders behind profitable online businesses. Hosted by Courtland Allen.

Guy Kawasaki's podcast with the most successful and renowned people in their respective fields. You'll hear unheard stories from entrepreneurs, psychologists, world leaders and more.
On social platforms, we can no longer choose whom we want to hear from, it's all controlled by the algorithms. Newsletters cut through all those nuances and allow us to have a direct connection with the author. Hence, the best way to get quality content.

A weekly newsletter helping web workers be productive, stay inspired, and think critically. Published by Kai Brach.

A weekly newsletter designed to help you become a smarter creator. You'll receive growth advice, creator experiments, tool showcase and more. Sent by Jay Clouse.

The latest news and resources from the web design & web development community shared weekly.

Weekly Q&A and occasional articles on design management & leadership written by Julie Zhuo.

A weekly showcase of portfolios, design resources, featured jobs and expert tips. Sent by Florian Boelter.

A weekly curation of the best UX case studies sent by Jan Haaland.

A daily curation of the five best design links on the internet. Curated by Sacha Greif.

A weekly newsletter written by James Clear about building better habits and improving productivity.
Videos and vlogs that dive deeper into the process, interviews with seasoned designers, discoveries and personal stories of the creatives to keep you inspired.

Hands down the best YouTube channel for anyone & everyone in the business of creativity. Chris Do and his team provide a great alternative medium for design education.

Femke is a product designer from New Zealand. She makes practical videos to help you grow in your design career. She's also very transparent as a maker and often shares her growth & revenue numbers.

Flux is the personal vlog of Ran Segall. He shares his journey, struggles and lessons learned from the daily hustle of being a freelance designer & a business owner.

Garry is a designer, engineer & startup investor. While at Y Combinator, he worked with over 700+ startups. His channel is a real gem for all things startups and personal growth.

Abhinav is a designer based in India. He makes videos to educate young designers by sharing his stories, process & insights learned over the years working with numerous clients.

Oliur is a designer & maker from the UK. His videos are a practical deep dive into building online businesses and managing personal income.

Saptarshi is a product designer from India. He shares anecdotes from his design journey and makes tutorials to help you learn modern design tools.
These are the designers who openly share their work and the learnings they've gathered in their versatile careers. Following their work has helped me become a better designer.

Tobias is an award-winning designer living in New York. He's widely known for his work at Spotify and for co-founding Semplice.

Dan is a creative director and advisor from Philadelphia. He's the founder of SuperFriendly and an advocate for design systems.

Sarah is a ux designer and founder of The UX Portfolio Formula where she helps designers get their dream roles. She's based in Salt Lake City.

Claudio is a creative director based in San Francisco. He's known for leading the art direction of Fluent Design and speaking at design events.

MDS is an independent designer from Georgia. He specializes in interface design and actively makes side projects.

Helen is the CEO and founder of Jupiter – software for personal care professionals. She's widely known for her product design work at Shopify in Toronto.

Matt is an independent consultant from New York known for helping fellow freelancers by creating valuable content for them.

Daniel is a celebrated designer who's been a design partner at Google Ventures. He currently designs for social good in developing economies.

Lorenzo is an award-winning designer from Sydney who's widely known for his pixel-perfect interface and interaction design.

Jarrod is an independent designer and maker based in Colorado. He provides invaluable advice to designers through ebooks and blogs.

Jan is a product designer from Prague currently working at Webflow. He's the maker of some of the best UI kits.

Hyam is a product designer at Microsoft in Seattle. She's known for her work on next gen AI products at Microsoft and Google.
Makers are those who believe in shipping rather than drooling over pixels. The best way according to me to improve a digital product is by putting it out in the open. The work of these makers keeps me inspired.

Paul is a designer and writer who makes simple and humane products. His writing and ideas focus around the contrarian view that business growth isn’t always good, and isn’t always required.

Pablo is the lead designer for InVision Studio Platform and co-founder of Carbon Health. He actively contributes to the community by creating design freebies, tutorials & side projects. He's also the creator of hilarious "The Design Team" comics.

Pieter is the maker of Nomad List and other similar side projects aimed towards helping the indie travelers and makers. He's the one who popularized the open startup moment.

Anne-Laure is the founder of Ness Labs and maker of products like Maker Mind & Maker Mag. She's known for making products for the maker community.

Michael is a designer and entrepreneur from Denmark. He runs a game design studio in Copenhagen and travels around the world giving talks on design.

Lisa is the co-founder of Flawless App and has launched over 14 products to become the Product Hunt Maker of the Year Runner Up in 2017.

Ahmet is a serial maker based in Istanbul. He's made over 15+ products while partnering at Panda Network. He's been a maker even before it was cool to be a maker 😎

Alyssa is a serial maker based in London. She's built & shipped 12+ products, been two times Product Hunt - Maker of the Year finalist and contributed to many open-source projects.

Jason makes digital products with his wife Caroline under the partnership "Wandering Aimfully". He's widely known for weird side projects like "I Wear Your Shirt" and more…

Andrey is a maker from Ukraine on a mission to make digital products while traveling in SE Asia. He's a gritty maker who questions the convention and inspires others in the process.

Jess is a product designer and maker from Sydney. She's known for her side-projects like UI Goodies and Sketchframes.

Artiom is a designer based in Berlin. He builds products and helps businesses with great vision to build theirs. He's also written a book to help designers prepare for job interviews.

Rob is a maker from Cape Town working on side projects full time. He's the maker and curator of One Page Love & Email Love and the host of Yo! Podcast.

Steph is an indie maker making products while she's traveling. She's made quite a few products that highlight the women in the maker community.
These are the people who've built successful companies. I admire them for sharing their insights on Twitter and other social mediums to help fellow entrepreneurs grow in their respective career paths.

Naval is the founder of AngelList. He mostly tweets about startups, investing and life advice. His quotes are very relevant to today's tech world.

Cat is the founder of Iris and Stark. You would find insights on accessibility in design and get positive vibes from her Twitter.

Seth is an author and blogger. For more than 30+ years, he's been teaching people about marketing and selling. His Twitter accounts is a retweet of his daily blog.

Mia is a design coach and founder of Design Dept. & Within. She tweets about design leadership and shares community wisdom.

You probably already know Gary. He's the CEO of VaynerMedia and widely known for his public speaking. He tweets about marketing and creating digital content.

Sahil is the creator of Gumroad. He gives no bs advice about creating and selling digital products through his Twitter. His writing is filled with positivity and actionable insights.

Jason is the founder of Basecamp. He has authored a few bestselling books on entrepreneurship and questioning the conventional way of working. His Twitter Q&A is filled with wisdom.

Ryan is the founder of Product Hunt. He's a side project enthusiast, always looking to help fellow makers. There's a lot one could learn from him about communicating and curating.

Marc is the founder of HAMEON. In the past, he has worked with Design Inc, Facebook, Google and more… His Twitter is flooded with positivity and kindness towards the design community.

Eric is the co-founder of a design studio based in Vancouver called smashLAB. He tweets about the business of creativity and the nuances of dealing with clients in an agency environment.

Jared is the big daddy of the design industry. He's widely known for his evangelism for design education. He knows a lot of people and does a great job of connecting them.

Mike is the founder of Mule and the author of "Ruined by Design". He mostly tweets about design ethics and how it's impacting our world.

Spencer is the founder of Podia. He's never had a job and has always worked for himself. He shares learnings and insights from his entrepreneurial journey through his blog and Twitter.

Kate is the founder of CloudPeeps and Indie Labs. She's passionate about indie making and helps female founders via Atto Accelerator. She tweets about indie making and community building.
These studios are known to produce great work by collaborating with their clients. Taking a deep dive into their case studies and social streams has served as a great inspiration to me.

Ueno's work is, of course, top-notch but the way they talk about it is even more delightful. It also tops the list of studios I might want to work at, someday.

BASIC takes their work and values very seriously. Their case studies and side projects are the work of inspiration.

Focus Lab is a small studio from Savannah with a big portfolio of work. I've been an admirer of their work and a regular reader of their blog & newsletter for long.

I discovered Fantasy by looking at Gleb Kuznetsov's work on Dribbble. It's quite amazing how Fantasy creates work for big-name clients by collaborating with freelancers from different parts of the world.

Ramotion is known for its UI/UX and brand design work done for some of the popular Silicon Valley startups. Their Dribbble is a consistent source of inspiration.

MetaLab has a decade long history of helping startups successfully launch their products. It's an entity of Tiny that also owns Dribbble & Designer News.

GC is a UK based studio with most of their work under NDA. What's interesting about them is how they've still managed to build a social reputation by sharing experimental work.

I admire and draw inspiration from Bornfight for their brilliant command on typography and interactive case studies.

They make good shit, that's what they say on the header of their website. I would agree with that. Also, I'm a fan of their color composition and hover transitions.

Years ago, it was Dann Petty who put Rally on my radar. I've been an admirer of their work since. I also enjoy reading the tweets from their co-founder Ben Cline.
Reputation often precedes a person and a portfolio precedes a designer. I've found these comprehensive portfolio websites to provide a thorough understanding of the designer's work and personality.

Jack is an independent designer based in the UK. My favorite part about his portfolio website is the use of white space that brings the content at the forefront of his design services.

Simon is a Sr. Interaction Designer designing the future of news at Google in SF. I admire his portfolio for in-depth case studies and the way he tells stories around them.

Meagan is an LA-based independent designer with over a decade of experience. Witty copies and playful design brings out her humble personality through the portfolio website.

Jenny is an independent designer from Sweden. She has a portfolio filled with smooth and smart transitions and probably her's is the most copied portfolio ever 🕵️

Brad is an independent designer from Tennessee having worked with popular brands like Lyft, Medium & Google. He has a neat scroll-based portfolio website with curated projects.

Jenny is a UX Consultant based in Amsterdam. Her portfolio website does a fine job of giving a peek on the different services she offers while bringing out her personality as well.

Jonny is a Product Designer at N26 in Berlin. His portfolio is filled with comprehensive case studies that make great use of the white space in the design.

Bruno is a UI/UX Designer working at Series Eight in Portugal. His portfolio website is a one-pager with all the essentials of a good online portfolio with smooth transitions & interactions.
The path of design can get difficult but you don't have to walk alone. Designers are a fortunate group for they've got incredible support in online communities. Here's where I hang out online.

Probably the most supportive community on the internet for designers. This community is the definition of diversity with members from all over the world and ethnicities. Starting out or already a PRO, this community has something to offer to everyone and anyone.

PH is like Google for products. It has everything that has to do with products and their makers. With new products launching every hour, you'll never run short of inspiration. Also, it's a great place to find people to collaborate with on your new idea.

IH is a community of independent makers that strongly believe in shipping things while going the indie way. They celebrate little wins and support one another on product milestones. Their content shared through a blog, newsletter & podcast is pure gold.

While DN has a bad reputation of being flooded with criticism and negativity due to its anonymous nature, it's a great place to stay in the know and join the discussion on the recent happenings in the design world.

TFI is a Slack group created by Matt Olpinski for freelancers from around the world. Since the group is private & paid, the quality standards are too high. You can rely on the group members to get the best freelance advice.

For all the negativity surrounding #DesignTwitter, it's still a great place to stay on top of the design news and connect with fellow designers from around the world. I'm grateful for this platform to have made connections for life within the design community.
I'm not much of a book reader. Hence, I'm extra picky and do my research before picking up a book to read. These are my book recommendations for designers. Only a handful but extremely valuable.

Tal Florentin wrote this book with Webydo explaining the most basic concepts of design. I've used some of his concepts while speaking at events and it blows people's minds off. Must read for all digital designers.

Paul Jarvis makes a compelling case for the idea of staying small and avoiding growth as a means of durable and more enjoyable business. It's an ideal read for indie makers & small companies.

The developer-designer duo of Adam Wathan & Steve Schoger wrote this book to teach their readers to make beautiful UI by using specific tactics explained from a developer's point-of-view. Bundled with high-quality resources.

Nir Eyal's book focuses on human psychology and ways to drive customer engagement by building habit-forming products. It's very useful for all those in the tech industry.

Artiom Dashinsky teaches to solve and present exercises that businesses use to interview digital product designers. The book contains frameworks, solutions & advice from the seasoned designers. It's a useful resource for those early in their careers and looking for jobs.

Justas aka Icon Utopia has more than 50k followers on Dribbble and is very popular in the design community. He made this comprehensive guide to share his process of building an audience. The insights shared are valid for almost any digital platform.

Andrew Couldwell is a designer with over 15 years of experience. His book is a comprehensive guide to creating, documenting, and maintaining design systems, and how to design websites and products systematically. It's an ideal book for product designers and design teams.
Starting a new project with a blank canvas can be daunting, this is where UI Kits come to the rescue. They help us quickly get to speed and allow us to explore new directions as we go. Here's a selection of my most useful UI Kits.

The ultimate UI kit & design system for Figma. It covers most use cases in marketing & application design. The components are so comprehensive and neat that I use them as an inspiration gallery. Use PRODUCTDISRUPT20 to get 20% off.

A huge set of components and modules built with HTML, CSS & JS. The sections can be easily mixed and matched to create a landing page. Version 1 of Product Disrupt was built using this framework ✨

The perfect UI kit for quickly wireframing and prototyping landing page ideas. Blank has 200+ layouts to mix & match, and you can use it with both Figma & Sketch.

Largest design kit for web apps and dashboards developed in React by Jan Losert. It was a no-brainer for me to use this kit for a very large and critical project due to its comprehensive nature.

Email templates guaranteed to look amazing in every inbox, on every device. It's an extremely useful resource for designing transactional and marketing emails for your new startup or a side-project.

Slides lets you generate static websites in a matter of minutes with your creative direction. It's a bundle of numerous layouts integrated with 3rd party services ideal for creating one-page marketing websites.

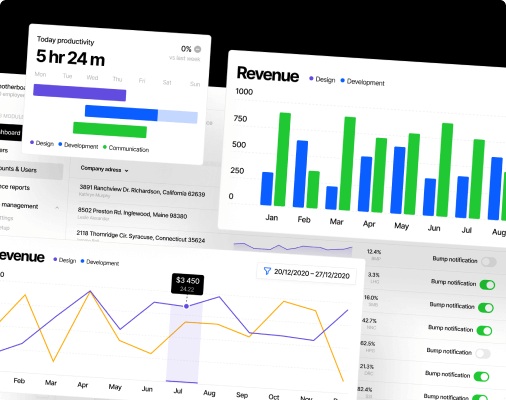
Fully-coded web templates for application design. It has interactive components like widgets, charts & graphs – perfect for dashboard design. The components are built in Figma and coded in HTML, CSS & JS.
To produce creative work, we need to be surrounded by creative work. Inspiration does just that. These sites keep my creative juices flowing.

PH is hands down the best place to discover new products. No inspiration like the inspiration from the products that are out there in the real world.

Like the website says, the awards of design, creativity & innovation on the internet. Awwwards showcases the most creative & innovative websites that make great use of the current web standards.

Panda is a news reader that helps us discover the best tools, resources & inspiration in the world of design and tech. You can either use the web view or install their chrome extension to access the feed.

OPL is the leading showcase of beautiful one-page websites, templates & resources. Their feed is curated and regularly updated by the maker – Rob Hope.

UI Sources hosts curated design patterns from the best-designed apps. Abhinav – the maker of this website has showcased more than 500+ interactions from the apps he admires the most.

Just like Panda, Muzli also brings inspiration from our favorite websites all in one place. Their blog and social feeds are also ones to watch out for.

Behance is one of the most popular platforms that creatives use to showcase their portfolio of work. It's my go-to place for visual case studies and mood boards.

Dribbble is another popular platform for creatives to host their work. Unlike Behance, Dribbble is used to share snippets of work, which prompts people to share more often.
Side projects are highly underrated as a way to build a successful career in design and tech. This is an ode to my favorite side projects (some are full-grown businesses now) that are both valuable and lovable ❤️

Born from the pain of finding great and usable imagery, Unsplash now has over 1 million free high-res images contributed by the most generous community of photographers. Contributing here has also made me a better photographer over time.

Nomad List is a global community of international travelers working remotely around the world, built by Pieter Levels. The story of its growth from a side-project to the go-to website for digital nomads is quite disrupting and the one to be admired.

Founded in 2008 by Tina Roth-Eisenberg out of a desire for an ongoing, accessible event for New York’s creative community. CreativeMornings has now grown to numerous cities in the world with a simple concept of breakfast and a short talk in the morning.

Epicurrence is a recurring unconference hosted by Dann Petty for the creative community. It's focused on bringing people together through adventures, experiences and real talks. There's no conference like the Epicurrence 🤙

Frustrated in finding good, free resources for design students, Edoardo Rainoldi created Rooki.design to help young designers showcase their work and provide them with resources and interviews with seasoned designers.

Popcorn Time lets you watch movies and shows from the torrent instantly and for free. It streams them directly on your device without ads. No lying, I was a regular user before services like Netflix and Prime became popular and easily accessible.

Kap is a free Mac app built by Wulkano to help you capture your screen. It's very neatly designed and works just fine. I use it all the time for recording screens and websites. The GIFS I send in the newsletter are also recorded using Kap.

Caption is a free Mac app build by Giel Cobben & Vernon de Goede. It takes the effort out of finding and setting up the right subtitles for your favorite movies and shows. Just drag & drop your files in Caption and it will do the rest.

Khroma is a color tool made by George Hastings that uses AI to generate an extensive color palette for you. It asks you to choose a set of 50 colors to train a neural network powered algorithm to generate colors you like and block ones you don’t. Very handy for creative work.
These are some tools offered as Chrome extensions that help me with day-to-day tasks and keep my productivity on the up.

With a View's extension will make your everyday browsing amazingly beautiful. Every time you open a new tab, you'll see a breathtaking view from somewhere in the world – guaranteed to light up your day and perhaps inspire your next trip. Made by yours truly and friends.

Grammarly is easily the best companion of a copywriter. Getting our spellings and grammar checked anywhere we type on the internet is pretty cool. I can't imagine going back to the old way of writing.

Pocket allows you to save content from everywhere. Often times I come across a good story when I'm in the middle of something, I save those stories to Pocket to read it later on either computer or mobile.

Pushbullet connects all your devices through notifications. It comes in very handy while working on a desktop by getting the notifications mirrored from mobile. I also use it to share links amongst devices.

I use this tool to capture full page screenshots of a website, which is a very frequent task for me. I also made the majority of these display images using this tool.

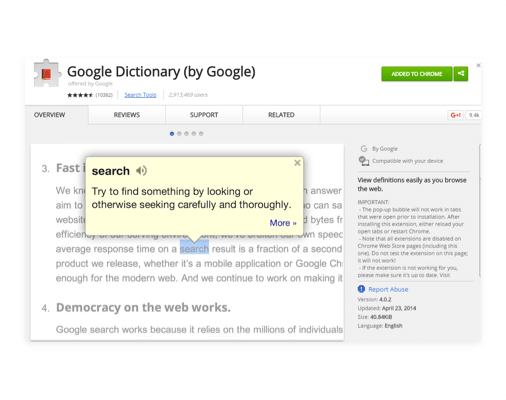
This is the simplest of tools yet so vital. It shows meanings and definitions of a word in an instance just by double-clicking on it.

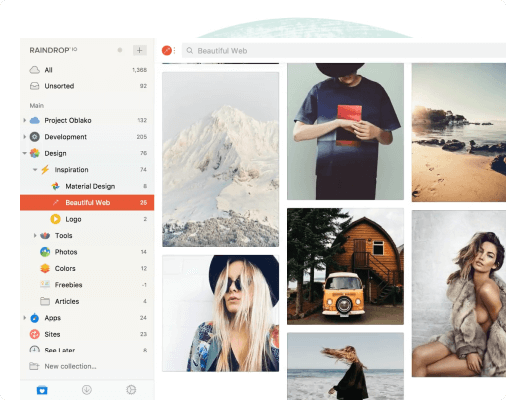
A powerful bookmarks manager that lets you collect and organize anything you see on your screen. I use it for adding links and inspiration to my ever-growing mood board.
An interview series with the most inspiring and amazing people that I come across on the internet. It’s an effort to know more about these people and learn something worthwhile along the way. Click here to see all the conversations on my blog.

Senior Designer at Google based in San Francisco, USA, known for his work on the Chrome browser.

Brand Designer at Sleeknote based in French Alps, France. He's also worked with Airtasker, Campaign Monitor & Pollen Digital.

Managing Director at Tank based in Melbourne, Australia. He's also worked with InVision, Aon, Igloo & RMIT University.

Illustrator & Graphic Designer based in California, USA. He's also worked with Tanoshiboy Art, Disney & Coca-Cola,

Freelance Designer & Maker based in Melbourne, Australia. He's also worked with Verse & Bliss Media.

Independent Photographer & Visual Storyteller from Italy. She's also worked with TEDx, ActionAid India, Odynovo & Tourism Ireland.

Freelance Digital Designer based in Sydney, Australia. He's also worked with Airtasker, Digital Design Days & The Friendly Agency.

Illustrator & 2D/3D Character Artist based in Valencia, Spain. She's also worked with Disney, Envato & Ask.fm.